저가 웹 페이지 운용 - 인증 (개정판)
2013년 말에 AWS (Amazon Web Service, 아마존 웹 서비스)의 S3 (Simple Storage Service)를 이용해 초저가의 개인 웹 페이지를 운용하는 방법을 소개했습니다. 웹 호스팅 (web hosting) 회사를 이용하면 최소 매월 $10 이상의 비용이 드는 반면, AWS를 사용하면 도메인 이름 (domain) 등록 비용 외에는 거의 비용이 들지 않습니다. (S3 storage: $0.023/GB*month, Route 53 연결: $0.50/month, Domain registration: $8/year)
운용하는 것이 완전 공개 웹 페이지면 무척 간단하나, 웹 접속시 암호로 인증을 요구해야하는 경우 2013년 당시에는 AWS 자체 기능으로 쉽게 할 수 있는 방법이 없어 S3Auth 라는 open source project을 이용하여 우회적으로 해결을 해야 했습니다. 그간 별 문제 없이 잘 사용해왔는데 1주일 전부터 우회 경로로 사용했던 relay.s3auth.com 에 문제가 생겼는지 작동을 하지 않아, 이 참에 AWS의 새로운 자체 기능을 이용하여 인증과정을 다시 집어넣었습니다.
S3Auth와는 달리, 등록된 개인의 domain이 필요하지 않고, 여러 개의 username & password를 사용할 수 있어 편리합니다. 기본 작동원리를 잠시 살펴보겠습니다. 실제 내용물(contents)은 접근금지로 설정된 S3 (Simple Storage Service) 클라우드에 저장이 되어 있습니다. 클라우드에 저장된 내용물 객체(object)를 조회하면 실제로 내용물이 전송되기 위해서는 네트워크 상에서 여러 복잡한 단계를 거치게 되는데, 그런 과정을 최소화하여 최단 시간에 내용물을 전송해주는 클라우드 프론트 (CloudFront)라는 서비스가 있습니다. 여기에 간단한 스크립트(script)를 실행해주는 람다 (Lambda)에 접속해 인증(authentication)을 하는 접속자에게만 S3의 실제 내용물을 제공하는 것이지요.

1. 접근 금지된 (blocked) S3 Bucket 만들기
AWS S3로 가서 "Create bucket"을 누릅니다.

① Bucket 이름을 입력합니다. 개인 도메인 (domain) 이름을 사용할 경우 도메인 이름과 같게 하면 관리가 편합니다.
② 지역(region)은 본인 거주 지역이 좋겠습니다.

인증(authentication)을 거친 접속만을 허용해야 하니, 반드시 "Block all public access"를 선택해 주세요 (default임). 기존에 존재하던 bucket의 경우에는 추가로 Permissions ⇨ Bucket policy에서 "Delete"를 눌러 기존 policy를 삭제 합니다.

사용할 내용물(contents)을 업로드(upload)합니다. S3 관련해서 좀 더 자세한 내용은 이전 글을 참고해 주세요 ("저가 웹페이지 운용 - S3")
2. 클라우드 프론트 (CloudFront) 지역 확인
제가 뭔가를 잘못한 것인지 모르겠으나, 클라우드 프론트(CloudFront)에서는 서버 지역 (server region)을 고를 수 없고 "us-east-1"으로 고정이 되어, 수동으로 다른 지역을 입력해도 계속 "us-east-1"으로 돌아왔습니다. 다음 과정에서 람다(Lambda)와 인증서(SSL Certificate)가 반드시 클라우드 프론트(CloudFront)와 같은 서버 지역 (server region)에 있어야 하니, 인터넷 URL (Uniform Resource Locator) 주소의 앞 부분을 반드시 기억하시기 바랍니다. 아마도 클라우드 프론트(CloudFront) 의 주기능이 최단 시간에 내용물(contents)을 전송하는 것이기 때문에 람다(Lambda)를 같은 서버 지역의 것으로 제한하는듯 합니다.

3. 람다 기능 (Lambda Function) 프로그래밍
람다(Lambda)에서 제일 먼저 클라우드 프론트 (CloudFront)와 같은 지역으로 이동해야 합니다.

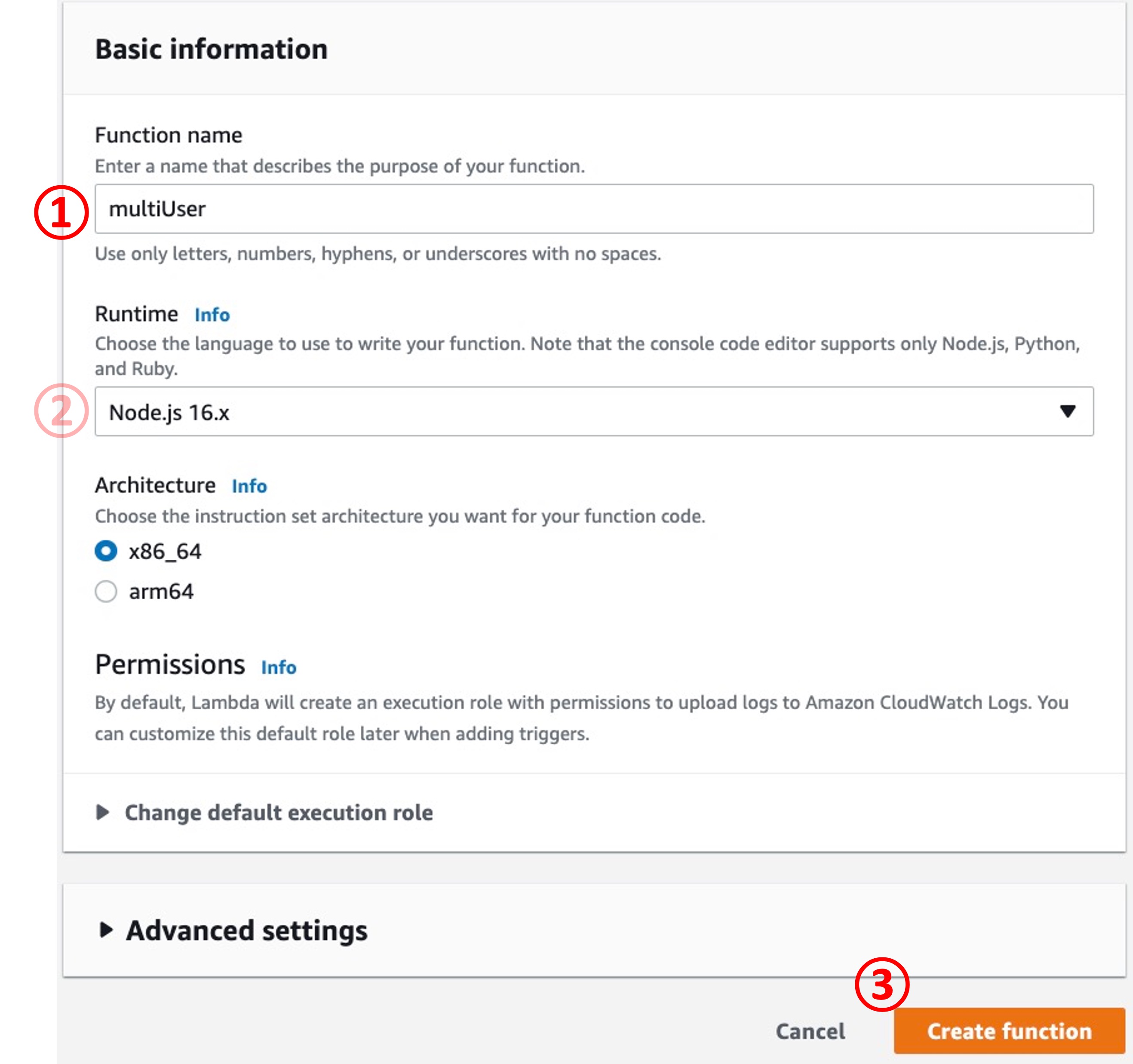
그리고 "Create function" 을 눌러 작업을 시작합니다.

① 기능(function)의 이름을 입력합니다.
② Java, Go, PowerShell, Node.js (JavaScript), C#, Python, Ruby등이 다 가능한데, default인 Node.js를 사용하였습니다. 여기서 사용할 기능인 Lambda@Edge가 최신 버전의 Node.js는 지원하지 않을 수 있으니 검색을 통해 확인을 하시기 바랍니다. 2022년 7월 현재 Lambda@Edge는 Node.js 최신 버전인 16.x (default임)를 지원하고 있습니다.
③ 맨 아래의 "Create function"을 눌러 기능(function) 생성을 마칩니다.

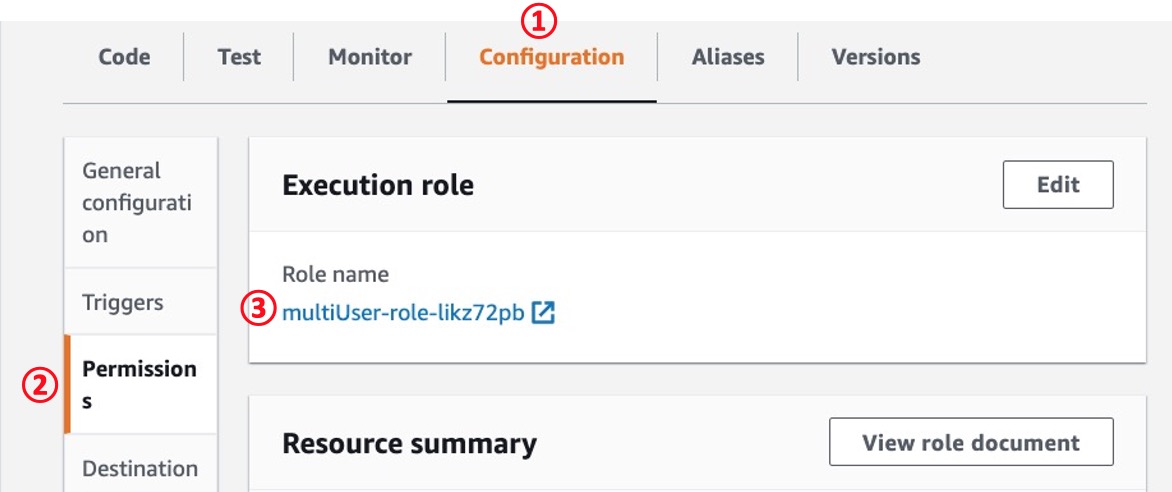
생성된 기능(function)을 선택하고 ① "Configuration" ⇨ ② "Permissions" ⇨ ③ 파란색 Role 이름을 누릅니다.

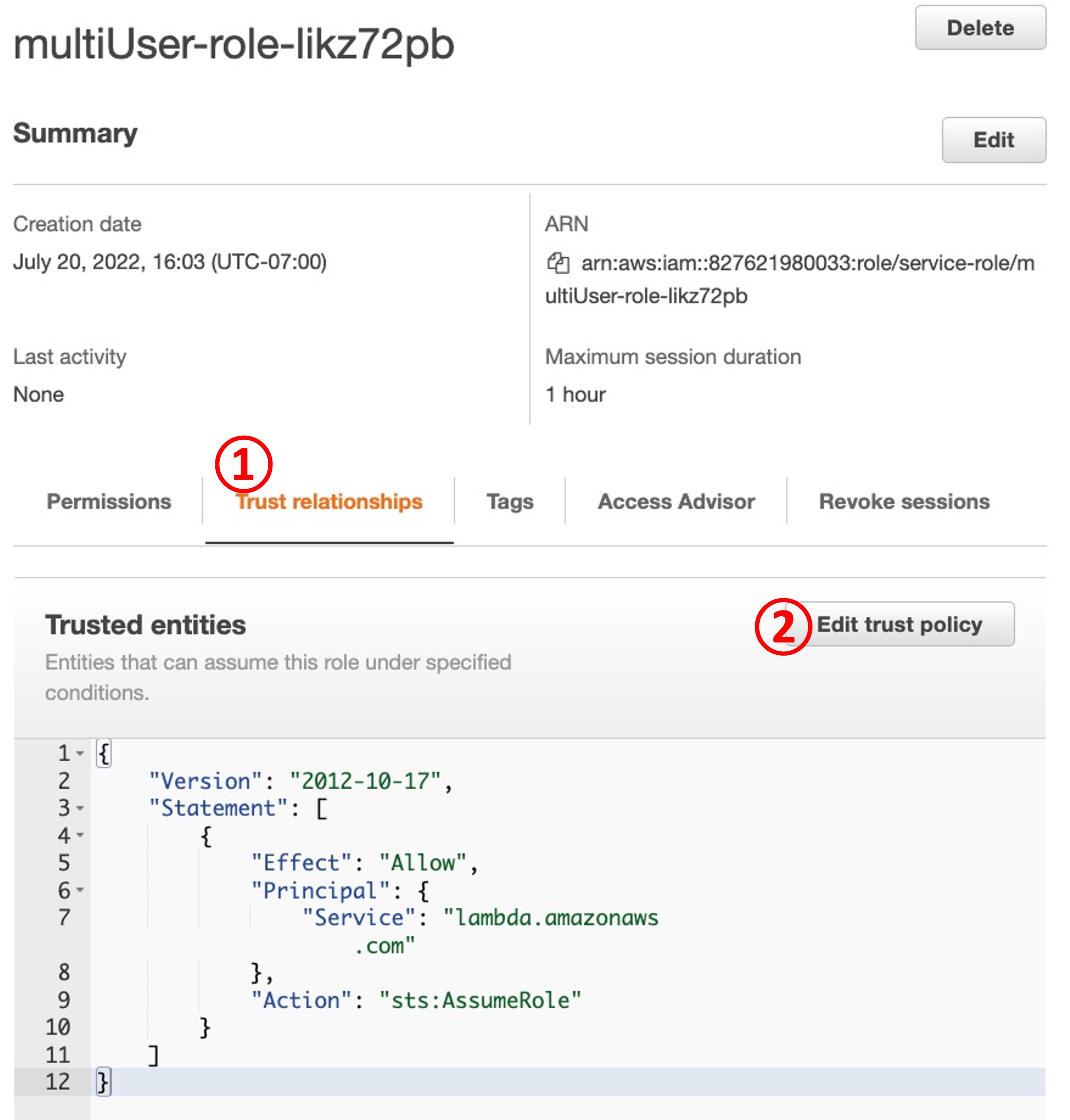
① "Trust relationships" ⇨ ② "Edit trust policy" 를 누르면 IAM (Identity and Access Management)의 policy로 이동합니다.

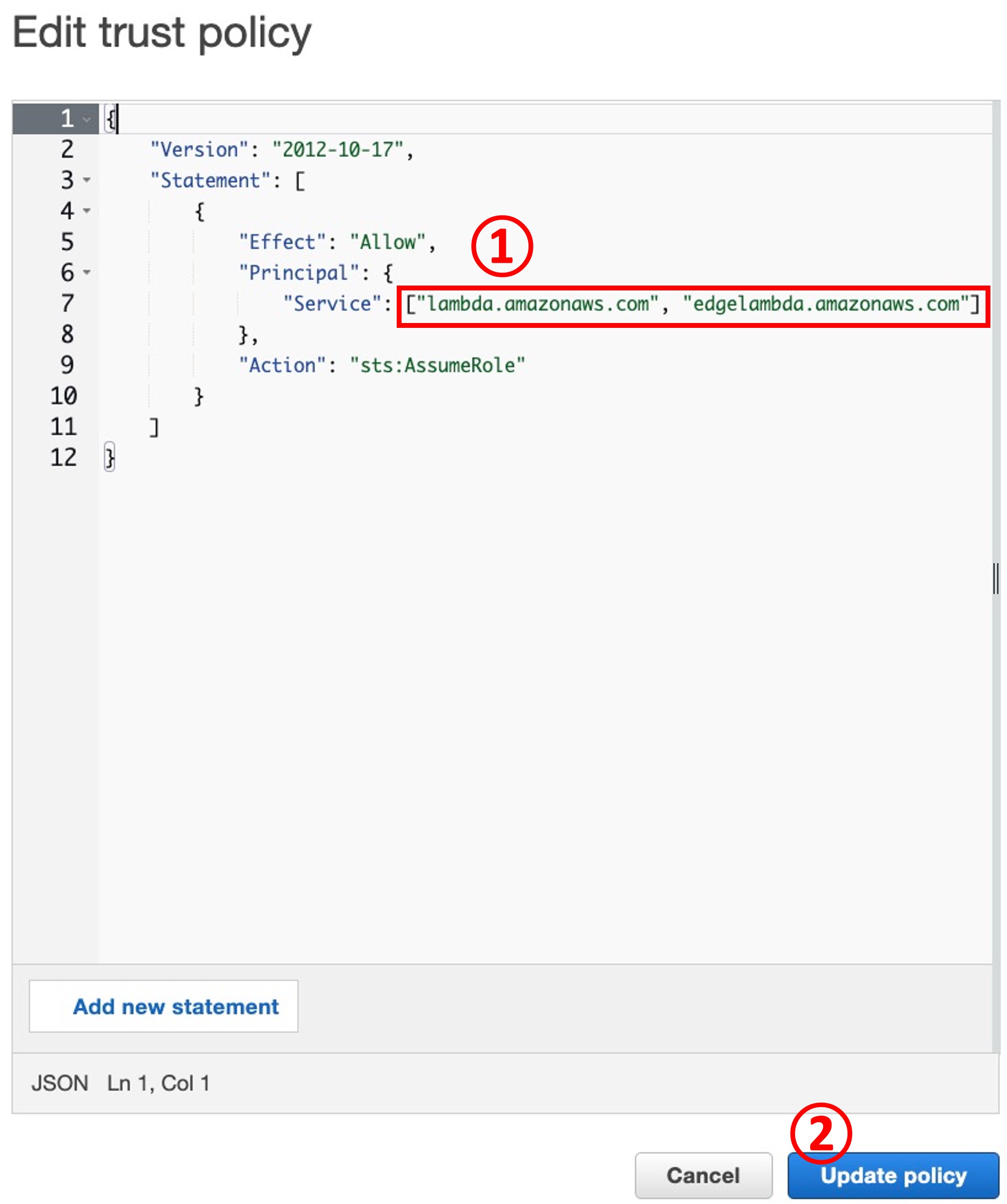
① Trust policy 내용에서 "Service" 에 edgelambda.amazonaws.com을 추가해야 합니다.
"lambda.amazonaws.com" 를
["lambda.amazonaws.com", "edgelambda.amazonaws.com"] 로 변경합니다.
② "Update policy"를 눌러 작업을 마칩니다.

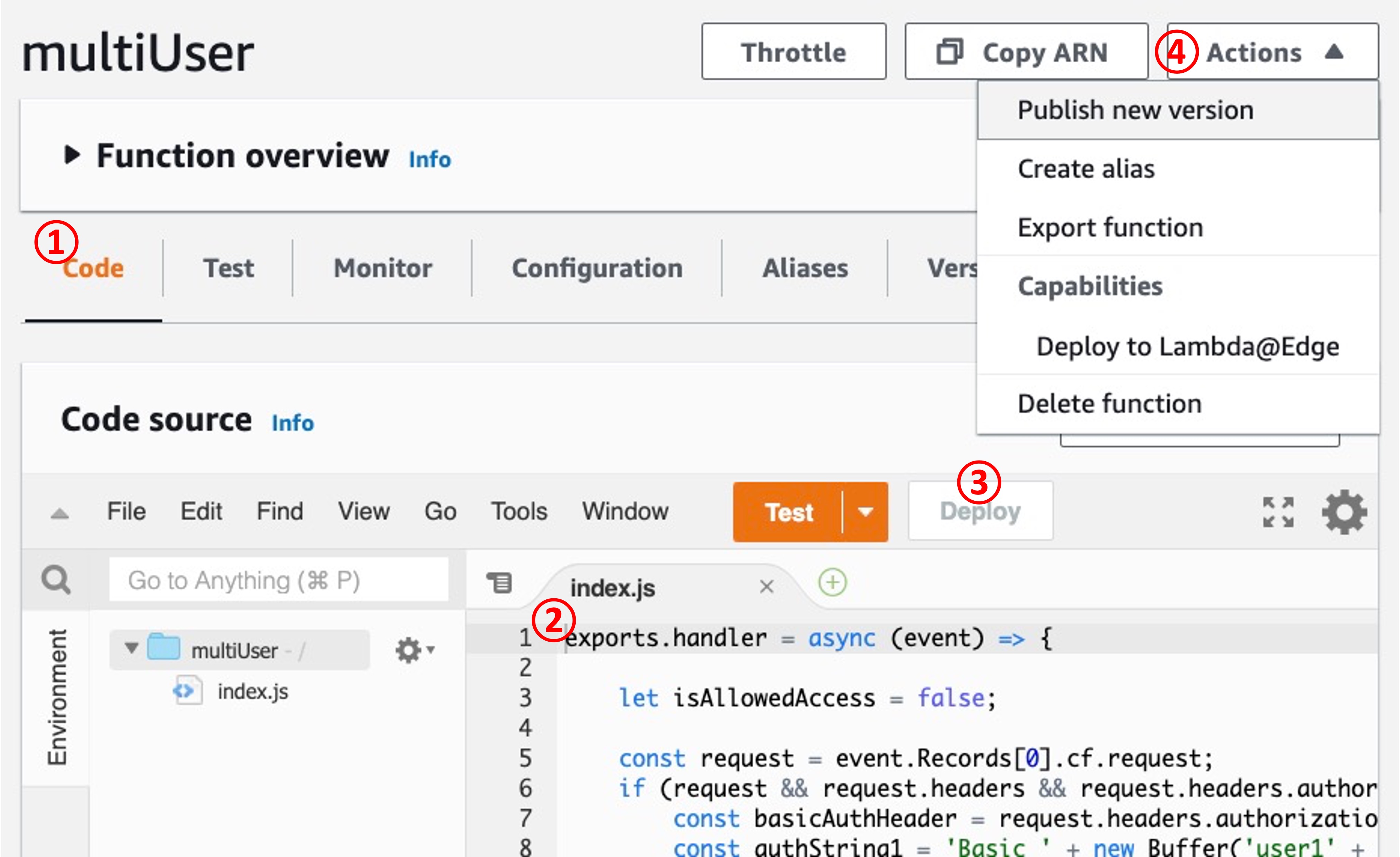
① 람다의 기능(Lambda ⇨ Functions)에서 "Code"를 누릅니다.
② "index.js" code 창에 원하는 기능을 프로그램 합니다.
[인증 없는 1차 기초 테스트용 code]
[인증 있는 최종 code]
③ "Deploy" 를 누릅니다.
④ "Actions" ⇨ "Publish new version"을 눌러 작업을 마칩니다.

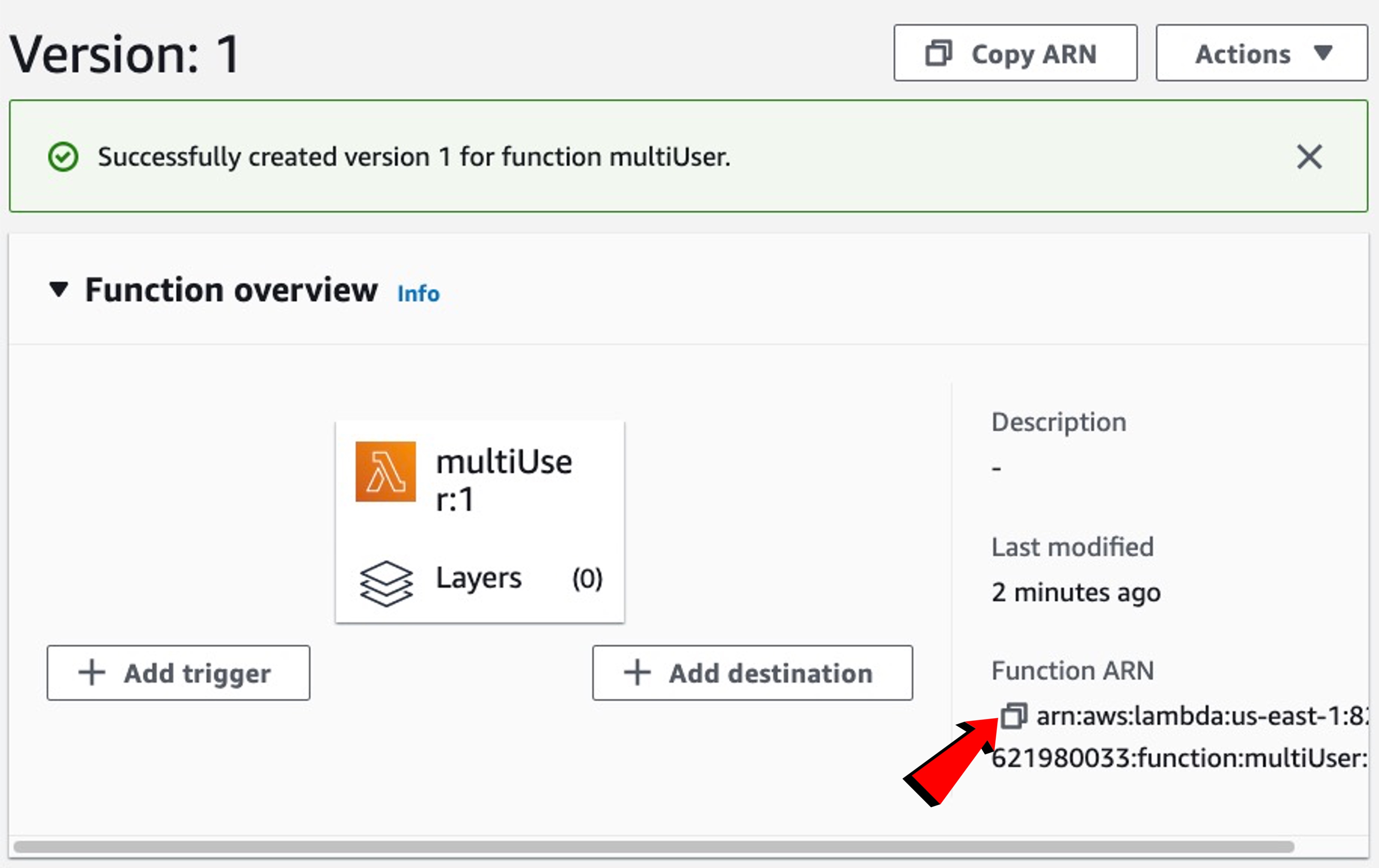
"Function ARN" 주소를 복사해 둡니다. 주소의 맨 끝에 있는 숫자가 버전 (version) 이고 변경된 code를 publish할때마다 버전 숫자만 1씩 증가합니다.

4. 클라우드 프론트 (CloudFront)의 Distribution 생성 및 연결
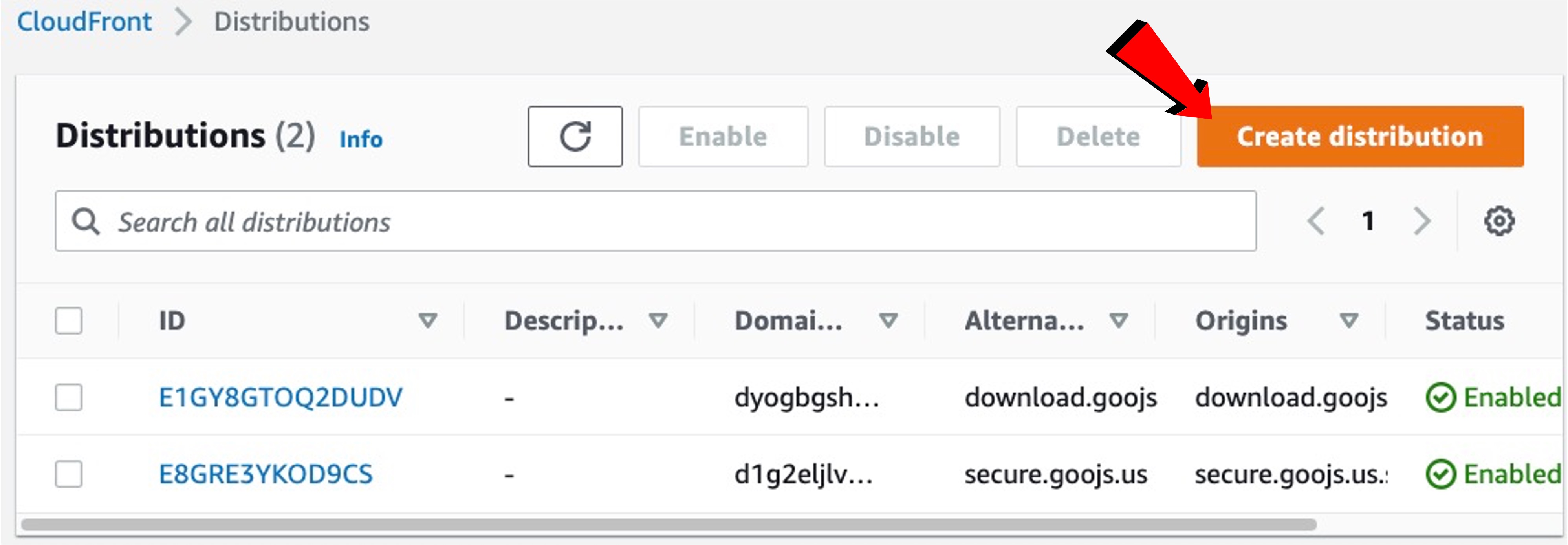
클라우드 프론트(CloudFront)로 돌아가서 "Create distribution"을 누릅니다. (이미 생성된 distribution을 수정하려면 리스트에서 파란색 ID를 선택)

(이미 생성된 distribution에서는 Origins ⇨ 항목 선택 ⇨ Edit ⇨ Settings)
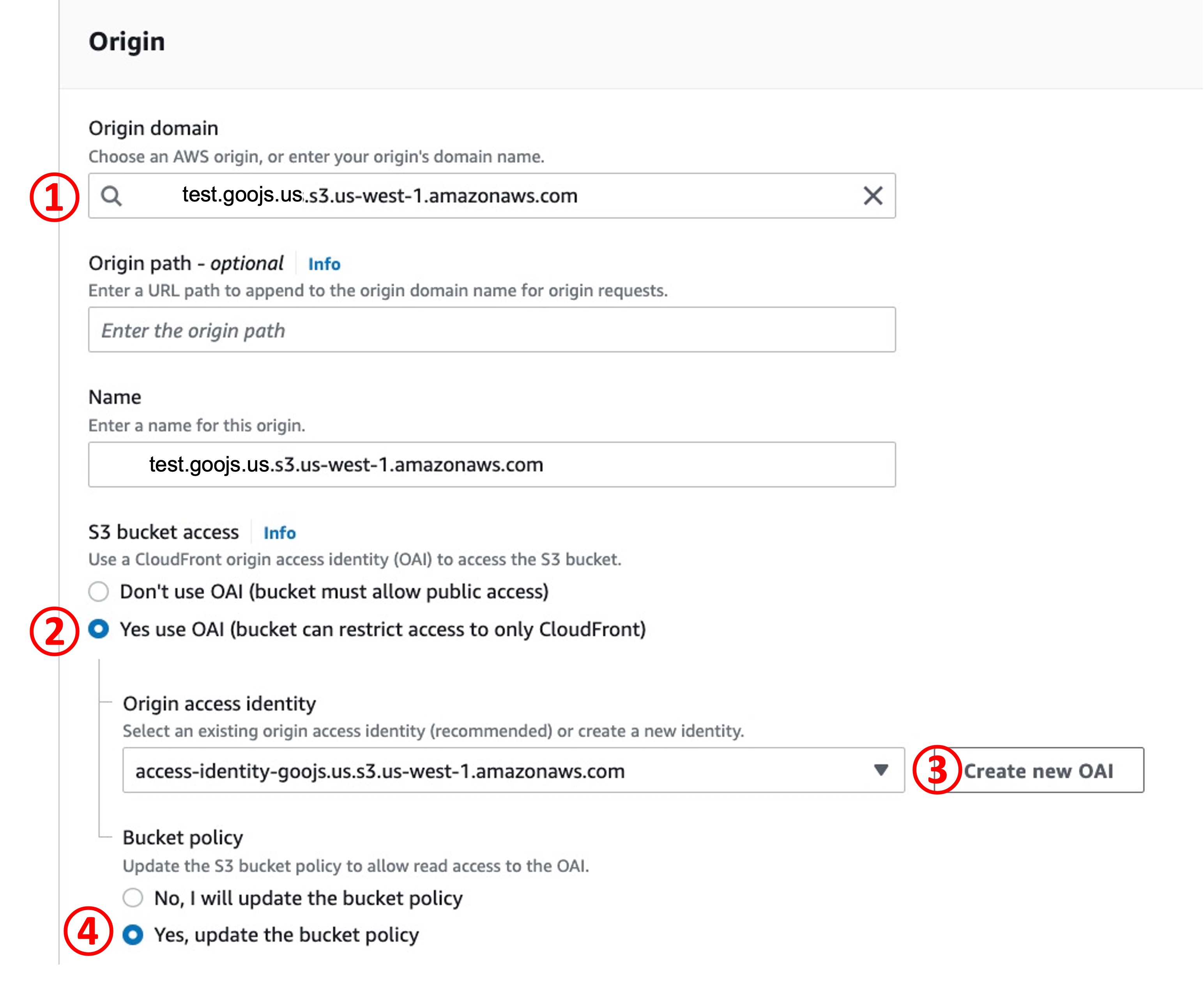
① "Origin domain"에서 앞에 생성한 접근 금지된 (blocked) S3 Bucket 을 선택합니다.
② "S3 bucket access" 에서 "Yes use OAI"를 선택합니다.
③ "Create new OAI"를 눌러 새로운 Origin access identity를 생성합니다. 이미 생성된 OAI는 CloudFront 좌측의 메뉴에서 Security ⇨ Origin access identities에서 열람/수정/삭제할 수 있습니다.
④ CloudFront에 S3 bucket를 처음 등록할 때는 "Yes, update the bucket policy"를 선택합니다. 그러면 CloudFront가 distribution 생성을 하는 과정에서, Origin으로 사용되는 S3 bucket의 Permissions ⇨ Bucket policy에 ③항 OAI의 ID를 추가 합니다.

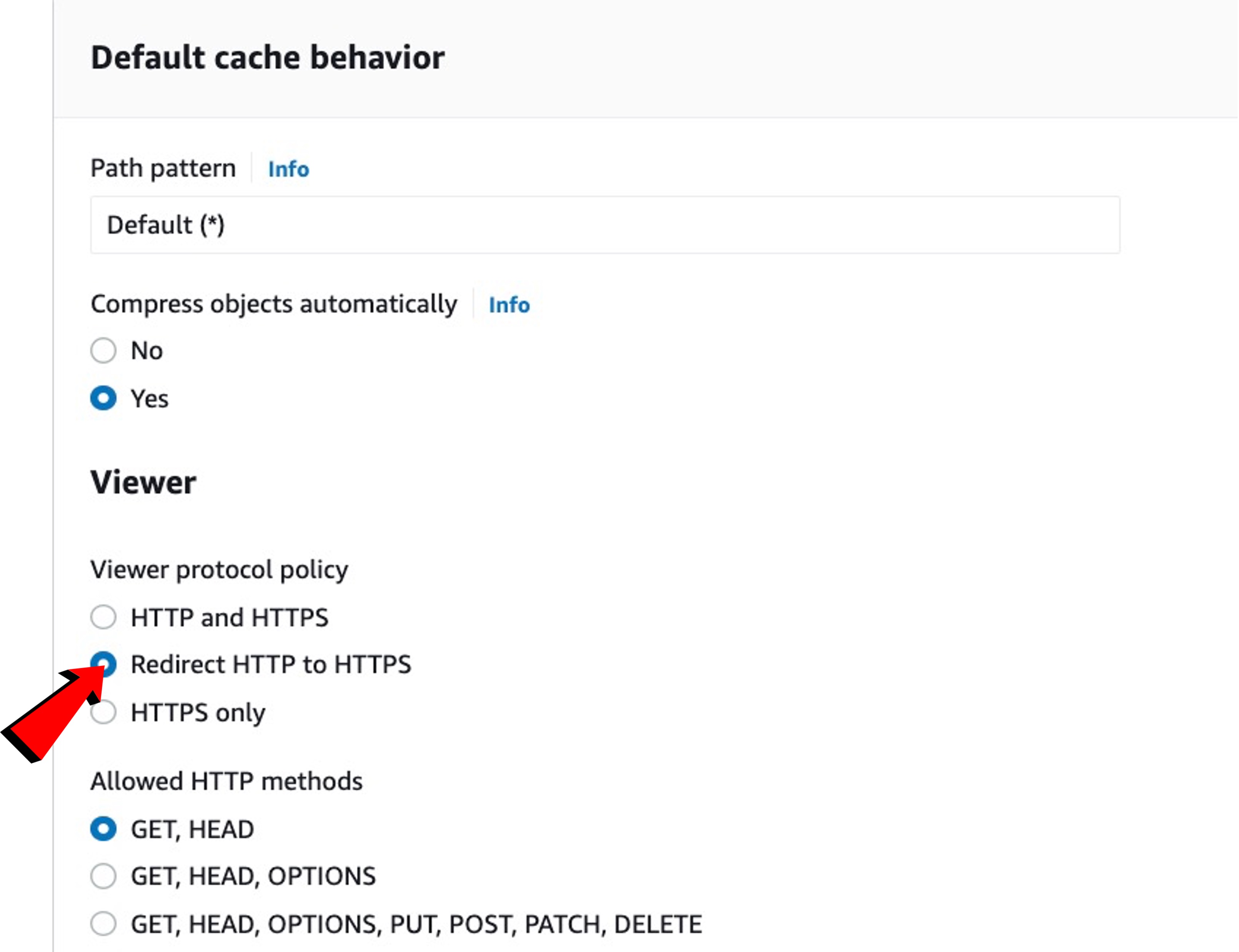
"Viewer" ⇨ "Redirect HTTP to HTTPS"를 선택합니다.
(이미 생성된 distribution에서는 Behaviors ⇨ 항목 선택 ⇨ Edit ⇨ Settings ⇨ Viewer)

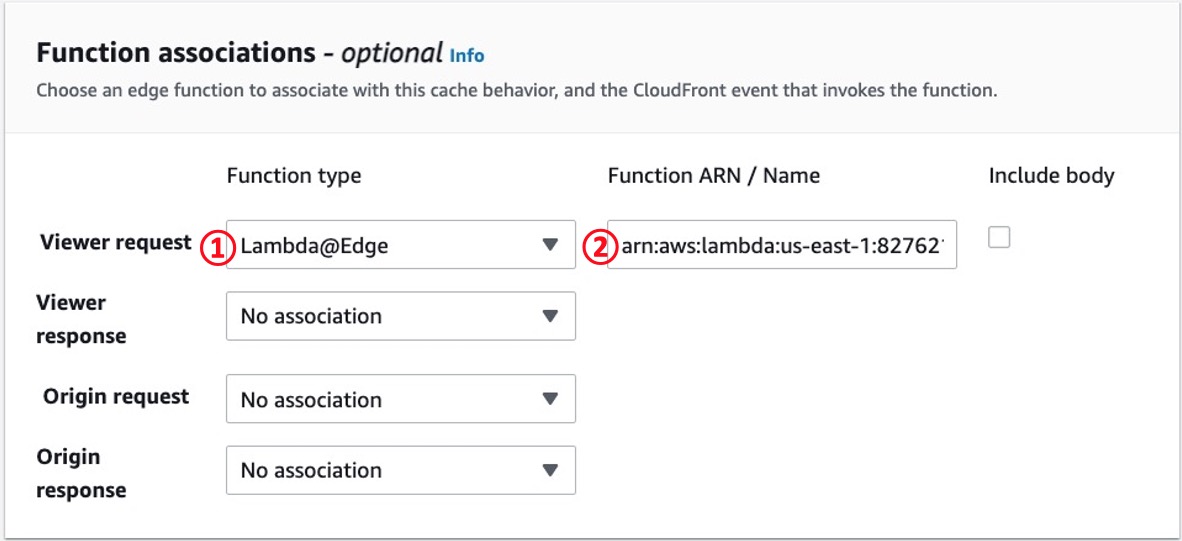
(이미 생성된 distribution에서는 Behaviors ⇨ 항목 선택 ⇨ Edit ⇨ Function associations)
① "Viewer request"의 "Function type"에서 "Lambda@Edge"를 선택합니다.
② "3. 람다 기능 (Lambda Function)"의 제일 마지막에서 복사해 둔 Function ARN 주소를 붙여 넣습니다.

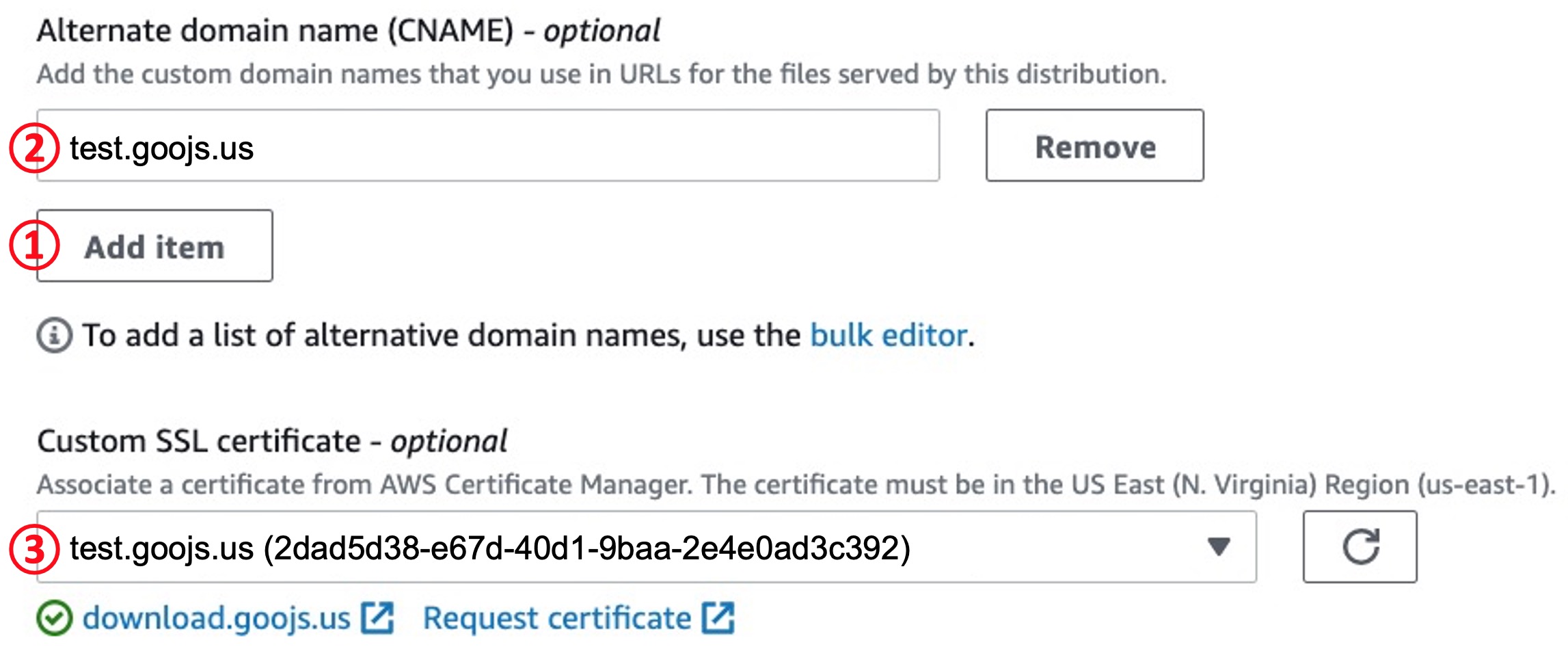
아래 부분은 개인 도메인 (domain)을 사용할 경우에만 필요한 내용입니다. 다음 글에 개인 도메인에 연결하는 방법을 소개하면서 다시 설명을 하도록 하겠습니다. (이미 생성된 distribution에서는 General ⇨ Settings ⇨ Edit)
개인 도메인을 사용하더라도, 일단은 xxx.cloudfront.net 의 주소를 이용해서 인증(authentication)이 정상적으로 작동하는지 한번 확인 하기를 권합니다.

(이미 생성된 distribution에서는 General ⇨ Settings ⇨ Edit)
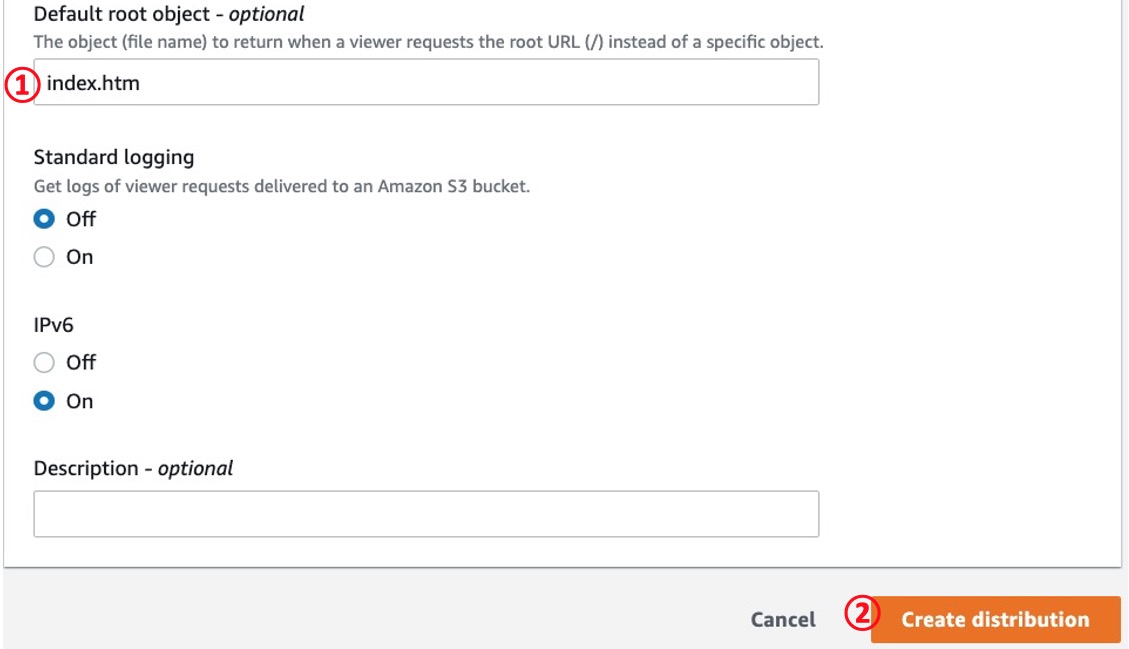
① 도메인(domain) 이름만 (예: test.goojs.us 혹은 xxx.cloudfront.net) 입력되었을 경우 default로 출력할 내용물(content)이 있다면 입력합니다.
② "Create distribution"을 눌러 작업을 마칩니다.
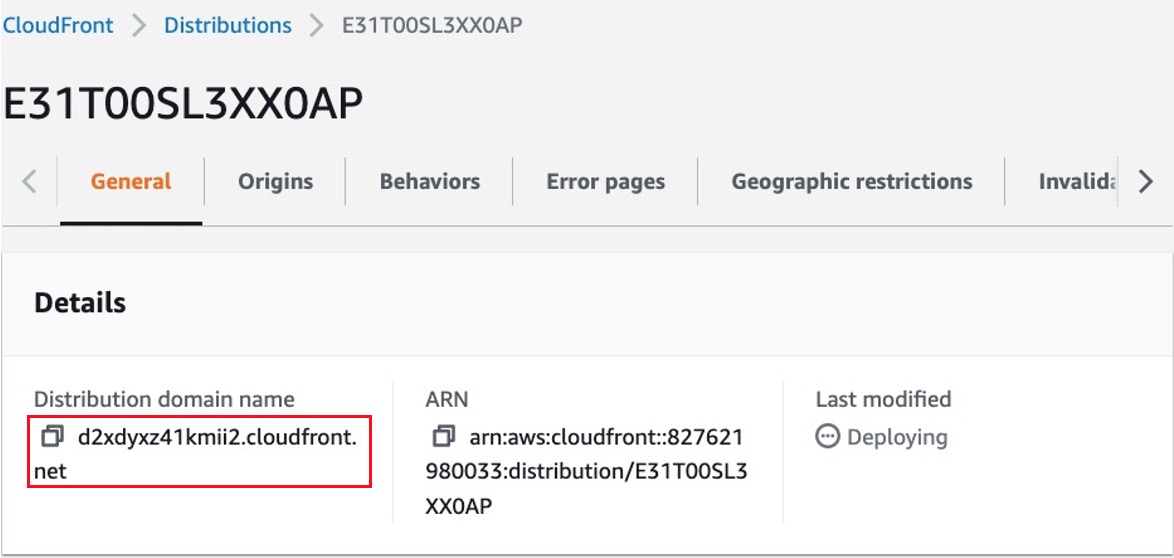
CloudFront의 Distribution은 전 세계 서버들(worldwide servers)에 정보가 배포되어야하기 때문에 최소 몇분의 시간이 지나야 변경된 내용들이 웹에서 반영되기 시작합니다.

아래 "Distribution domain name"에 있는 URL (Uniform Resource Locator) 주소를 복사해 웹 브라우저 (web browser)에서 인증(authenticaion)을 거쳐 내용물(contents)를 볼 수 있으면 성공입니다.

[관련 글]
'IT' 카테고리의 다른 글
| 해외 여행시 편리한 인터내셔널 eSIM (4) | 2022.11.10 |
|---|---|
| Xfinity Mobile: eSIM으로 전환 (iPhone) (12) | 2022.10.28 |
| freeT 알뜰폰: 해외에서 eSIM으로 비대면 신규 가입 (6) | 2022.10.15 |
| freeT 알뜰폰: 해외에서 eSIM으로 비대면 전환 (18) | 2022.10.14 |
| 저가 웹 페이지 운용 - 클라우드 프론트와 내 도메인의 연결 (1) | 2022.08.04 |
| Bitmoji를 이용해 만든 내 Emoji (14) | 2022.03.28 |
| WiFi 공유기에서 고정 IP를 사용하자 (2) | 2021.11.02 |
| Apple iOS: Private MAC Address (8) | 2021.09.26 |
| WiFi 무선 공유기 추가 (4) | 2021.09.25 |
| 안드로이드 전화기 속도 높이는 방법 (4) | 2020.12.13 |
댓글
이 글 공유하기
다른 글
-
freeT 알뜰폰: 해외에서 eSIM으로 비대면 전환
freeT 알뜰폰: 해외에서 eSIM으로 비대면 전환
2022.10.14[3줄 요약] 해외 현지 전화를 먼저 개통 freeT 홈페이지에서 "서비스 변경/해지 신청서" 다운로드 받아, 신분증 사본과 함께 이메일로 제출 처리 완료 이메일이 오면, WiFi 접속한 상태에서 이메일에 제공된 QR 코드를 스캔(scan)해 개통 핸드폰은 각 통신사에서 제공하는 유심(Universal Subscriber Identity Module, 혹은 SIM)이라는 작은 반도체 카드를 이용해서 고유한 전화번호를 부여 받습니다. 2017년에는 오랫동안 써온 물리적 하드웨어 카드형 USIM대신 소프트웨어적으로 기능을 수행하는 eSIM (embedded Subscriber Identity Module) 이 도입 되었고 2018년부터 상용화 되었습니다. 하지만 USIM 판매 수익이 나름 짭짤해 대부분의 통… -
저가 웹 페이지 운용 - 클라우드 프론트와 내 도메인의 연결
저가 웹 페이지 운용 - 클라우드 프론트와 내 도메인의 연결
2022.08.04클라우드 프론트 (CloudFront)의 주소 (xxx.cloudfront.net)를 이용해서 인증(authentication)이 정상적으로 작동하는지 확인했다면 최종적으로 이 CloudFront를 AWS Route 53에 등록하여 개인 도매인 (domain)에 연결하는 작업을 설명하도록 하겠습니다. AWS Route 53는 아마존의 도메인 이름 서비스 (Domain Name Service) 입니다. 월 사용료 $0.50를 지불해야 합니다. 이 글은 기존에 사용하는 Route 53에 "CloudFront의 인증을 거치는 S3 웹페이지"를 추가하는 경우로 설명을 하니 만약 Route 53를 처음 사용한다면 기존 글을 참조해 주세요 ["저가 웹페이지 운용 - 내 도메인"]. 해야할 일은 3가지입니다. (인증… -
Bitmoji를 이용해 만든 내 Emoji
Bitmoji를 이용해 만든 내 Emoji
2022.03.28이모티콘(emoticon)은 영어의 emotion+icon의 합성어로 문자와 기호를 사용해서 기분이나 생각을 표현하는 걸 말하고, 이모지(emoji)는 일본어에서 그림을 뜻하는 에(絵)와 문자를 뜻하는 모지(文字)의 합성어로 그림 자체가 하나의 의미를 전달하는 형태를 말합니다. 저도 블로그 글, 채팅, 카카오톡 등에서 이모지 (emoji)를 종종 사용하는 편입니다. 최근에 아는 동생이 스냅챗 (Snapchat)을 만드는 회사 Snap Inc.로 이직을 했는데 그 회사에서 Bitmoji라는 앱을 인수했다고 해서 한번 써봤습니다. 아이폰과 안드로이드폰용이 다 있습니다. 자신의 얼굴(혹은 실물과 무관하게 워너비 얼굴)을 피부색, 머리 색/스타일/염색, 수염, 눈 모양/크기/간격/색, 눈썹 모양/색, 코 모양,… -
WiFi 공유기에서 고정 IP를 사용하자
WiFi 공유기에서 고정 IP를 사용하자
2021.11.02거의 모든 가정에서 WiFi 공유기를 사용하는 시대입니다. 대부분의 경우 접속 암호 설정만 하고 별다른 설정 없이 사용하게 되는데요, 조금 더 효율적인 사용을 위해서 제안하고 싶은 것이 "고정 IP (static IP)" 설정입니다. 공유기는 네트워크에 접속하는 기기들의 IP 주소 (IP address)를 지정해 주는 작업을 수행하는데, 같은 네트워크 내에서 최대 255개까지의 주소만을 사용할 수 있기 때문에 유동 IP (dynamic IP) 방식을 사용합니다. 일반적으로는 유동 IP로도 아무 문제가 없는데 프린터나 파일을 공유할 경우에는 불편함이 발생하게 됩니다. 비유를 들어 프린터를 공유하는 상황을 설명해 보지요. 야구팀이 한달간 전지 훈련을 가서 총 255개의 객실이 있는 호텔에 장기 투숙을 하게 …
댓글을 사용할 수 없습니다.